No-code tools are booming, enabling anyone with an idea to create a product quickly. Before long, once an idea gets large enough, engineers can be brought on to help run everything. The product will need to become more reliable and stable than the initial MVP. At this point, it can be challenging and time-consuming to move from the no-code abstractions back into code-based tools that were skipped initially because of the complexity to implement them!
Not long ago, I joined Tines which is a low/no-code platform that enables anyone to create complex cybersecurity workflows involving any tool with an API and even some without. While most people do not use cybersecurity tools daily, security analysts end up spending a lot of time using very common tools like Google Workspace, Slack and Zendesk to carry out their day-to-day tasks. Coincidentally, these tools are also the ones that many e-commerce platforms utilize to process orders and interact with customers.
Everything that can be seen in Tines can also be represented as code and here I’ll cover how to make a storyboard design, convert it into a reliable deployment that can be understood as code, and how to utilize commonly used development tools in the process.
Making the MVP
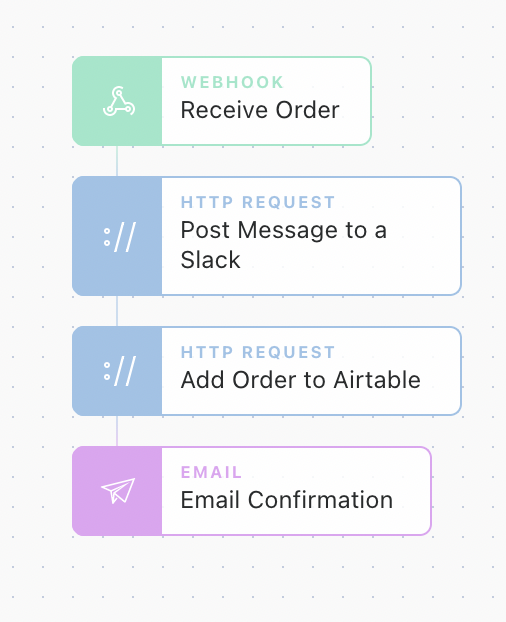
No-code tools generally focus on providing a fantastic user experience to create and edit workflows. Tines utilizes a flexible ‘storyboard’ to create ‘stories’ which are visual diagrams of actions taken for a given series of events. Canvases like the storyboard provide excellent opportunities to prototype and ultimately implement business logic quickly.

In the example above, the workflow will receive a new order on a webhook, post a message to a Slack channel with the order details, add that order for tracking in Airtable, and also send out a confirmation email to the purchaser. This short example might not be a business in itself (it could be close!), but it contains many processes that businesses rely on with only a few small actions.
To gain a better understanding of what function each of these tiles perform, I can copy any of the tiles to my clipboard and paste them into a text editor.
{
"agents": [{
"disabled": false,
"name": "Add Order to Airtable",
"options": "{\"url\":\"https://api.airtable.com/v0/{{ .RESOURCE.airtable_orders }}/orders\",\"content_type\":\"json\",\"method\":\"post\",\"payload\":{\"records\":[{\"fields\":{\"Buyer\":\"{{ .receive_order.buyer }}\",\"Items\":\"{{ .receive_order.items }}\",\"Cost\":{{ receive_order.cost}}}}]},\"headers\":{\"Authorization\":\"Bearer {{ .CREDENTIAL.airtable }}\"}}",
"position": {
"x": 179,
"y": 268
},
"type": "httpRequest"
}],
"links": [],
"diagramNotes": []
}The configuration above tells Tines to make an HTTP request to Airtable in order to add new order details to the Airtable database. By linking together the actions in my workflow, I can reuse information throughout the flow. For example, I can take the email address I received in {{ .receive_order.buyer }} and use it in the “Email Configuration” tile when sending a purchase confirmation to the buyer.
Transforming the No-code MVP to Deployable Code
With this flow, assume we’re now making $1,000,000/mo and can hire our first engineer. There will probably already be way too many things to do in the backlog for the new business, so re-rolling the no-code workflow is probably not high on the priority list (why fix something that isn’t broken?). It could, however, be more aligned with tools engineers are used to. An engineer is probably going to pick up one of their favorite tools like Terraform and make everything a bit stable. Terraform is widely used by all types of engineers to deploy websites and services reliably. No reason that Terraform can’t be brought into the no-code space.
Because our no-code solution surfaces the technical details of every part of the workflow, I built a handful of tools to transform those technical details into the specifications that Terraform utilizes including a Terraform provider for Tines (located here).
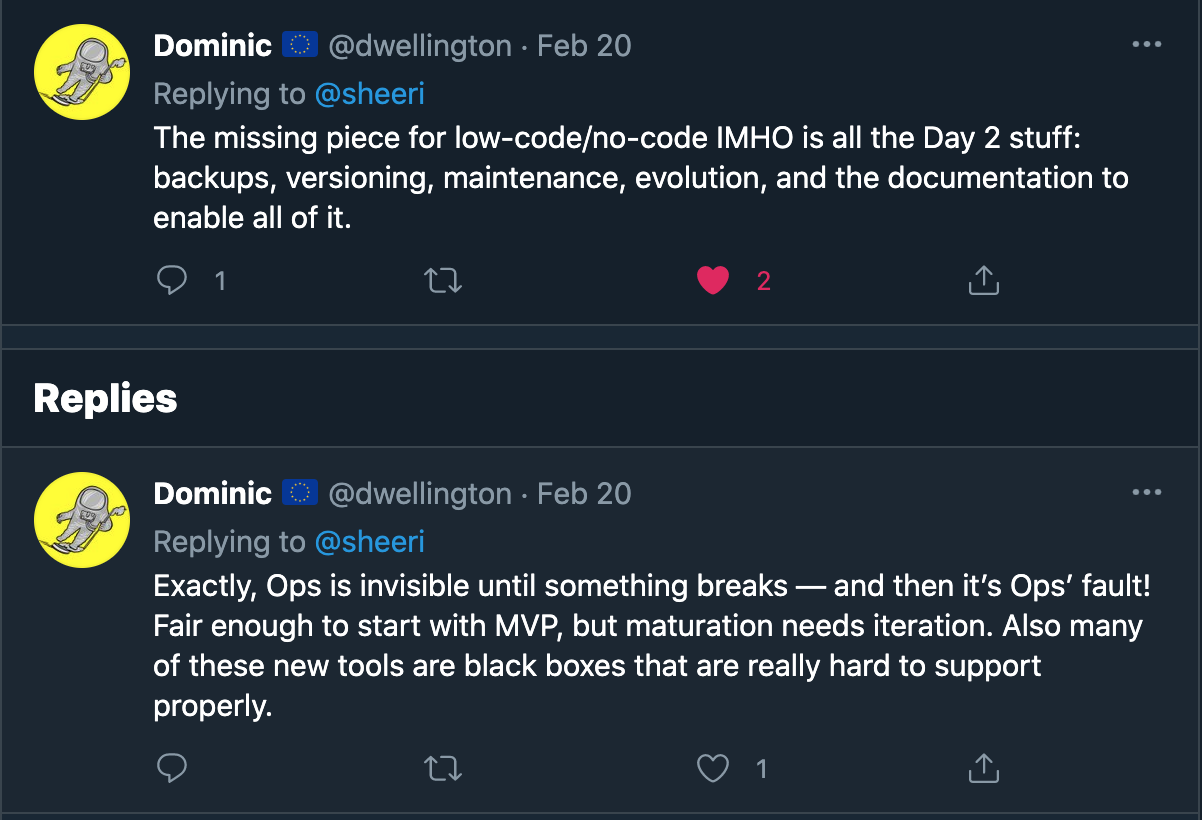
Before I get too far I want to mention I personally don’t see many no-code solutions offering compatibility with known engineering tools, but I can see a future where that is the next iteration of no-code and I don’t think I’m the only one either -

Now it might be obvious where I’m going with all of this, but utilizing a platform like Github solves quite a few of these points… more on that in a bit.
Getting back to it, let’s take a look at what the Tines configuration for “Add Order to Airtable” could look like in Terraform:
resource "tines_agent" "add_order_to_airtable" {
name = "Add Order to Airtable"
agent_type = "Agents::HTTPRequestAgent"
story_id = tines_story.ecommerce_orders.id
keep_events_for = 0
source_ids = []
receiver_ids = []
position = {
x = 180.0
y = 270.0
}
agent_options = jsonencode({"content_type": "json", "headers": {"Authorization": "Bearer {{ .CREDENTIAL.airtable }}"}, "method": "post", "payload": {"records": [{"fields": {"Buyer": "{{ .receive_order.buyer }}", "Cost": "{{ receive_order.cost}}", "Items": "{{ .receive_order.items }}"}}]}, "url": "https://api.airtable.com/v0/{{ .RESOURCE.airtable_orders }}/Orders"})
}If you’re well versed in Terraform, this should look incredibly familiar. It’s amazing that not much actually needed to change between the two configurations… just some syntax moving around. To make it even easier, I’ve created a set of tools to change the text version of the no-code configuration into a Terraform configuration that is included in the ‘scripts’ directory of the Terraform provider linked earlier.
Deploying No-Code Code
With our Tines configuration translated into a Terraform configuration, we can start talking about deployment. It is simple to go to the CLI and run something like terraform apply right off the bat, but that won’t allow for collaboration on any changes, keep a current deployment state, or perform automatic syntax checking of the configurations.
What is commonly done to deploy Terraform configurations is to store them in… dun dun dun… Github. When using Github, you begin to enable the backups, versioning, maintenance, evolution, and the documentation of your no-code configurations using tools that tons of developers know.
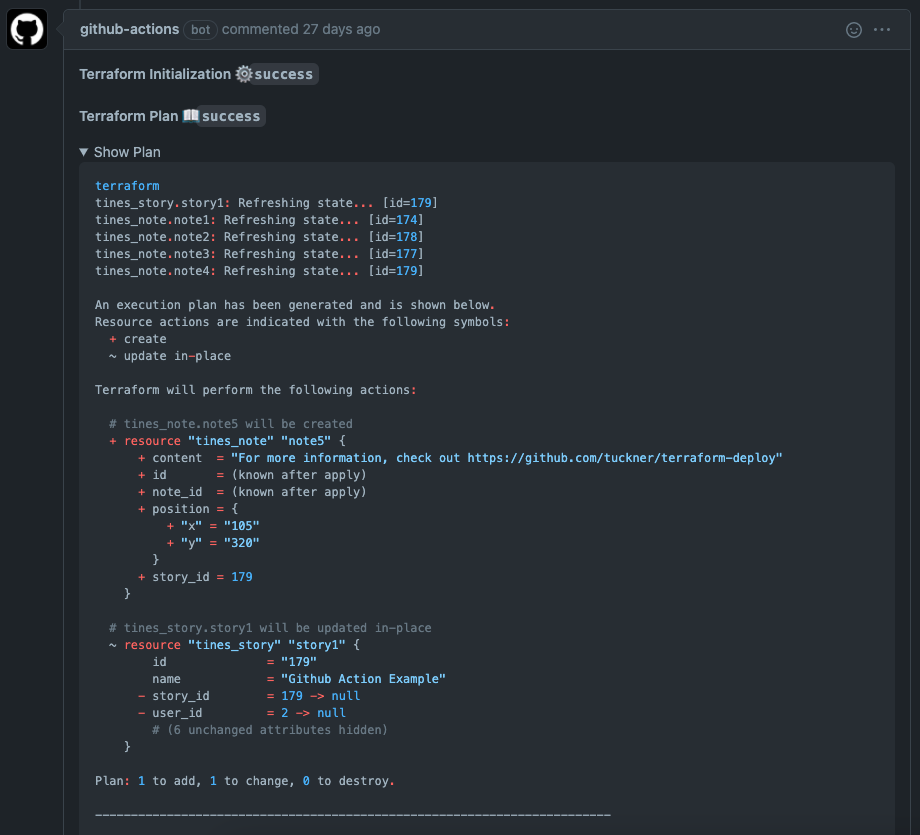
To help enable this, we can use Github Actions with Terraform. Github Actions are a feature of Github which allows for testing and deployment of code in an automated fashion. Utilizing the Github Flow we can perform a terraform plan when a pull request is created and leave a comment on the pull request with the anticipated changes that would take place if they were successful.

When the pull request is merged, the Github Action will perform the terraform apply automatically to deploy out configuration changes. With that, we now have a full deployment pipeline for a no-code tool!
The Github Action configurations can be found here.
While this is all very specific to Tines, I’m excitedly awaiting what other similar solutions will begin to pop up to support no-code tooling and enable even more folks to build the next generation of products.